Maybe you saw the lovely slideshow at the Kansas Library Express site? Heather Braum and Carolyn Little figured out how to do that last night in the NEKLS training lab.
How they did it:
- Went to the Kansas Library Express Flickr account
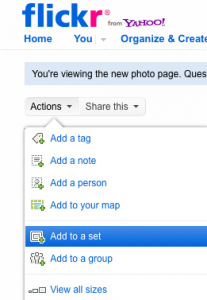
- From the Photostream, they opened up certain pictures and clicked “Actions” and “Add To Set” and created a new Set called ‘July 2010 Courier Photos’
(OK, I don’t know immediately how to get into the nekls Flickr account, so I’m going to use screenshots from my personal account – the buttons and links are all located in the same places.)

- From the Photostream, they opened that Set by clicking on “Sets†and then selected “July 2010 Courier Photos”
- Now, up in the right corner in gray text is a link called “Slideshow†– they clicked that!

- This opened the slideshow in their Web browser. To share that in a post on a WordPress blog, they clicked “Share“
- For a KLOW site, they needed to embed the HTML code into a Post using the HTML editor, so they selected “Copy to Clipboard” under the ‘Grab the embed HTML’ and took this information back to the Kansas Library Express site and pasted it into the empty post!
(This illustration shows the difference between a wordpress.com site and a wordpress.org, or KLOW, site).
 OK, so I’m confident in your ability to open a new post, select the HTML tab to open the HTML editor and ‘ctrl+v’ (paste) in that code that is on your computer clipboard.
OK, so I’m confident in your ability to open a new post, select the HTML tab to open the HTML editor and ‘ctrl+v’ (paste) in that code that is on your computer clipboard.
I look forward to seeing more embedded Flickr slideshows!
-Sharon